Google’s Web Rendering Service (WRS) significantly influences how content is indexed. It interprets JavaScript-powered websites for better search engine visibility.
Understanding how Google’s Web Rendering Service impacts indexing is crucial for website owners and SEO specialists alike. The digital landscape is ever-evolving, with search engines constantly updating their algorithms to better serve user queries. Google’s WRS plays a pivotal role in this process, ensuring that modern, dynamic websites are accurately represented in search results.
This system allows Google to crawl, render, and index content that relies on JavaScript, which was previously challenging. As a result, websites that utilize JavaScript frameworks can achieve better visibility and higher rankings in search results. By optimizing for Google’s WRS, businesses can enhance their online presence, making their content more accessible to potential customers. This understanding bridges the gap between web development and search engine optimization, emphasizing the importance of a technically sound website in the digital marketing strategy.
Introduction To Google’s Web Rendering Service
Google’s Web Rendering Service (WRS) plays a crucial part in how websites appear in search results. It helps Google understand and index web content by acting like a browser. This service reads and interprets web pages, including JavaScript and CSS. It ensures that Google sees pages just like users do.
The Role In Search Engine Indexing
WRS is key for search engine indexing. It processes the content of web pages. This allows Google to index the site accurately. Google can then serve the most relevant pages to users.
- Processes JavaScript and dynamic content
- Ensures content is visible to Google’s index
- Improves the accuracy of search results
A Brief History
Google first introduced WRS to handle modern web technologies. Over time, it has become more advanced. The service now supports the latest web standards. This ensures that even complex sites can rank in search results.
| Year | Milestone |
|---|---|
| 2009 | Launch of Google Caffeine, improving indexing speed |
| 2018 | Integration of the latest version of Chrome in WRS |
| 2021 | WRS starts rendering pages using Googlebot’s user agent |

Credit: vercel.com
The Mechanics Of Web Rendering
Understanding The Mechanics of Web Rendering is crucial for SEO.
It helps Google see and index your website correctly.
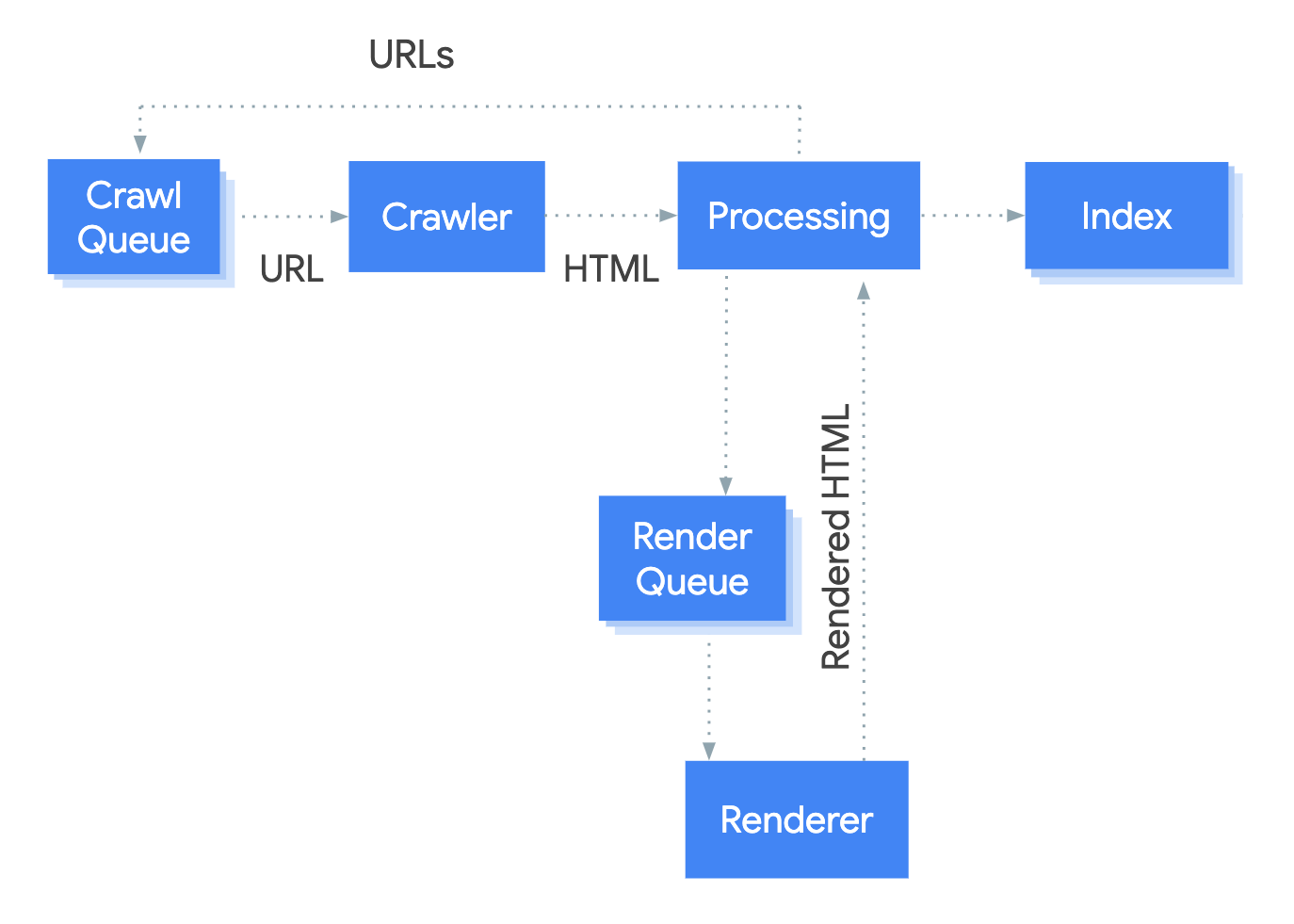
From Raw Html To The Rendered Page
Web rendering is like making a cake.
You start with raw ingredients.
In web terms, these are HTML, CSS, and JavaScript.
Google’s Web Rendering Service (WRS) mixes these.
It then bakes a page that users and search engines see.
- HTML gives the structure, like a cake’s shape.
- CSS adds style, like icing and decorations.
- JavaScript makes the page interactive, like adding layers.
Without proper rendering, Google may miss important content.
The Importance Of Javascript
JavaScript plays a key role in today’s web.
It makes websites dynamic and engaging.
But, Google must first execute JavaScript to see this content.
Not all JavaScript runs before Google indexes a page.
This can hide important content from Google.
Ensuring JavaScript loads quickly is vital.
It helps Google see your full page as users do.
| Without JavaScript | With JavaScript |
|---|---|
| Static content | Dynamic content |
| Simple interactions | Complex interactions |
Use Server-Side Rendering (SSR) or Pre-Rendering for key content.
This makes content visible to Google, fast.
Understanding Google’s Rendering Engine
Understanding Google’s Rendering Engine is key for website visibility. Google’s Web Rendering Service (WRS) plays a crucial role in how webpages are indexed and understood by the search engine. A deep dive into this technology reveals the sophistication behind what we see in search results.
The Technology Behind The Process
Google’s WRS acts like a browser, processing HTML, CSS, and JavaScript. It renders content as a user would see it. This process ensures Google understands the page’s layout, features, and dynamic content.
- HTML is the webpage structure.
- CSS styles the visual presentation.
- JavaScript adds interactivity.
Google’s bots crawl and render pages, adding them to the index if they meet quality standards.
Chrome And Its Rendering Capabilities
Google uses a version of Chrome for rendering. This allows the engine to see pages like modern browsers do. Chrome’s capabilities include:
| Feature | Benefit |
|---|---|
| Latest web standards | Ensures compatibility |
| High performance | Efficient page rendering |
| Regular updates | Stays current with web evolution |
For optimal indexing, sites should work well with Chrome’s rendering engine.
Impact On Seo Strategies
Impact on SEO Strategies has become a crucial topic due to Google’s Web Rendering Service (WRS). It affects how websites appear to Google’s crawlers. This, in turn, impacts how sites rank in search results. To stay ahead, SEO strategies must adapt to these changes.
Content Visibility And Indexing
Google’s WRS decides which parts of your site are visible to search engines. Only visible content gets indexed. It’s vital to ensure your important content is not hidden by JavaScript or other code that WRS might not process.
Webmasters should focus on clean, crawlable code. This ensures that Google indexes their content correctly. Tools like Google Search Console help identify indexing issues.
- Use semantic HTML tags for better content structuring.
- Ensure that CSS and JavaScript are not blocking content rendering.
- Check that your website’s mobile version is fully accessible.
Seo Practices For Better Rendering
To improve content rendering, SEO practices must evolve. This includes optimizing server performance and reducing page load times. Fast-loading pages are more likely to be fully rendered by Google’s WRS.
| Practice | Action |
|---|---|
| Optimize Images | Compress and use modern formats like WebP. |
| Minify Code | Remove unnecessary characters from HTML, CSS, and JavaScript. |
| Use Caching | Leverage browser and server caching for faster load times. |
Additionally, implement server-side rendering or dynamic rendering. These allow Google to see your content without relying on JavaScript execution.
Lastly, test your website with Google’s mobile-friendly test. This ensures that your site performs well on all devices.
Challenges In Web Rendering For Indexing
The world of SEO is always evolving. One key player in this change is Google’s Web Rendering Service (WRS). It plays a huge role in how websites get indexed. Yet, there are challenges. Let’s dive into the common issues and how to fix them.
Common Rendering Issues
- JavaScript heavy sites might not fully render.
- CSS and images can block rendering.
- Slow server response times delay page rendering.
- Content loaded by AJAX might not get indexed.
Troubleshooting Rendering Problems
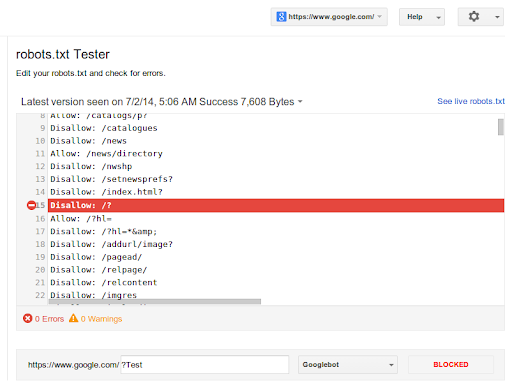
- Check if Google can render your site with the URL Inspection tool in Search Console.
- Ensure your server is fast and responsive.
- Limit the use of JavaScript for critical content.
- Use Server-Side Rendering (SSR) or Pre-Rendering for better indexing.
Remember, Google’s WRS aims to see your site as users do. Make your site easy for Google to render. This ensures better indexing and visibility. Always test and optimize for the best results.
Credit: www.google.com
Best Practices For Optimizing Content
Best Practices for Optimizing Content guide your website to better visibility and ranking. Google’s Web Rendering Service (WRS) plays a vital role in how your content gets indexed. Understanding and implementing key strategies ensures your content shines in search results.
Leveraging Server-side Rendering (ssr)
SSR is a technique that helps search engines index your content faster. It pre-renders your webpage on the server. This process creates HTML content before it reaches the user’s browser.
- Ensure all critical content renders on the server.
- Check that search engines can crawl your server-rendered pages.
- Use tools like Google Search Console to monitor rendering issues.
Effective Use Of Client-side Scripting
Client-side scripting, like JavaScript, enhances user experience. But it can challenge search engines. Use it wisely to support indexing.
- Keep scripts minimal and asynchronous to speed up page loads.
- Avoid excessive reliance on JavaScript for content display.
- Implement dynamic rendering as a solution for heavy client-side apps.
| Task | Action |
|---|---|
| Minimize JavaScript | Use less code for faster loading |
| Test Rendering | Check with Google’s Mobile-Friendly Test |
Tools To Test And Improve Rendering
Web rendering is crucial for SEO. Google’s Web Rendering Service (WRS) plays a key role in how your website’s content gets indexed. To ensure optimal performance, you need the right tools to test and improve rendering. Let’s explore some of the best tools available.
Google’s Own Testing Tools
Google provides several tools to help webmasters check how their site renders. Google Search Console is a must-have. It has a ‘URL Inspection’ feature that shows how Google sees your page. Mobile-Friendly Test checks your site’s mobile rendering. PageSpeed Insights gives you performance scores and improvement tips.
- URL Inspection Tool: Checks index status and visibility.
- Mobile-Friendly Test: Ensures your site works well on mobile devices.
- PageSpeed Insights: Analyzes loading times and user experience.
Third-party Solutions
Besides Google’s tools, third-party solutions can offer deeper insights. GTmetrix and WebPageTest are popular choices. They analyze render times and provide detailed reports. Browseo helps you see your site as a search engine does.
| Tool | Function |
|---|---|
| GTmetrix | Analyzes speed and performance. |
| WebPageTest | Provides render time analysis. |
| Browseo | Views web pages like search engines. |
Using these tools, you can ensure your website renders well. This leads to better indexing by Google’s WRS. Test regularly, and tweak your site for the best results.

Credit: developers.google.com
The Future Of Web Rendering And Seo
As technology evolves, so does the web. Web rendering and SEO are now more linked than ever. Understanding how Google’s Web Rendering Service (WRS) works is key for any website to be visible. Let’s explore what the future might hold.
Predictions For Indexing
Google’s WRS is set to become smarter and faster. Sites that load quickly and display content correctly will likely rank higher. Here are a few predictions:
- Google may favor websites with dynamic content.
- JavaScript-heavy sites will see better indexing.
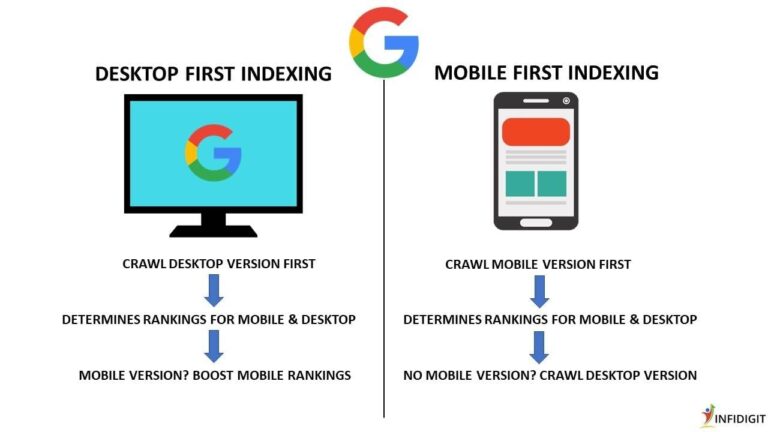
- Mobile-first designs will dominate search results.
Staying Ahead With Rendering Technology
Adapting to WRS changes is vital. Here’s how to stay ahead:
- Optimize for mobile users.
- Improve site speed with modern technologies.
- Test rendering with Google’s Search Console tools.
By embracing new web rendering technologies, your site can shine in search rankings.
Frequently Asked Questions
What Is Google’s Web Rendering Service?
Google’s Web Rendering Service (WRS) is the system used by Google to render web pages like a browser. It allows Googlebot to see pages the same way users do, which is crucial for indexing modern websites that use JavaScript to display content dynamically.
How Does Wrs Affect Website Indexing?
WRS impacts indexing by enabling Googlebot to process JavaScript and other dynamic content. This ensures that interactive or AJAX-powered websites can be crawled and indexed effectively, reflecting the content users interact with.
Why Is Wrs Important For Seo?
WRS is important for SEO because it allows Google to index JavaScript-heavy sites more accurately. Proper rendering ensures all content is visible to search engines, which can improve search visibility and rankings for a site.
Can Wrs Handle All Types Of Web Content?
While WRS is advanced, it may not perfectly render all types of web content. Websites with complex JavaScript or requiring user interactions for content display may still pose challenges for full indexing.
Conclusion
Understanding Google’s Web Rendering Service is crucial for SEO success. It shapes how content gets indexed, affecting search visibility. Prioritize website compatibility to ensure your pages are fully rendered and indexed. Stay updated with Google’s changes to maintain your site’s SEO health.
Harness the power of WRS for optimal online performance.