Google’s mobile-first indexing prioritizes mobile versions of websites for indexing and ranking. It reflects the growing use of mobile devices.
Understanding mobile-first indexing is crucial in today’s digital landscape. With more users accessing the internet via smartphones, Google adapted its indexing strategy. Websites not optimized for mobile may suffer in search rankings. Mobile-first indexing means Google primarily crawls and indexes the mobile version of a site.
It impacts SEO and user experience significantly. Ensuring your site is mobile-friendly can boost visibility and engagement. Responsive design, fast loading times, and intuitive navigation are key. By optimizing for mobile, businesses can stay competitive in search results. Embrace mobile-first indexing to enhance online presence and reach a broader audience.
Introduction To Mobile-first Indexing
Google’s Mobile-First Indexing is a game-changer for websites. It means Google primarily uses the mobile version of a site for ranking and indexing. This shift is due to the massive growth in mobile searches. Understanding Mobile-First Indexing helps improve your site’s visibility.
What Is Mobile-first Indexing?
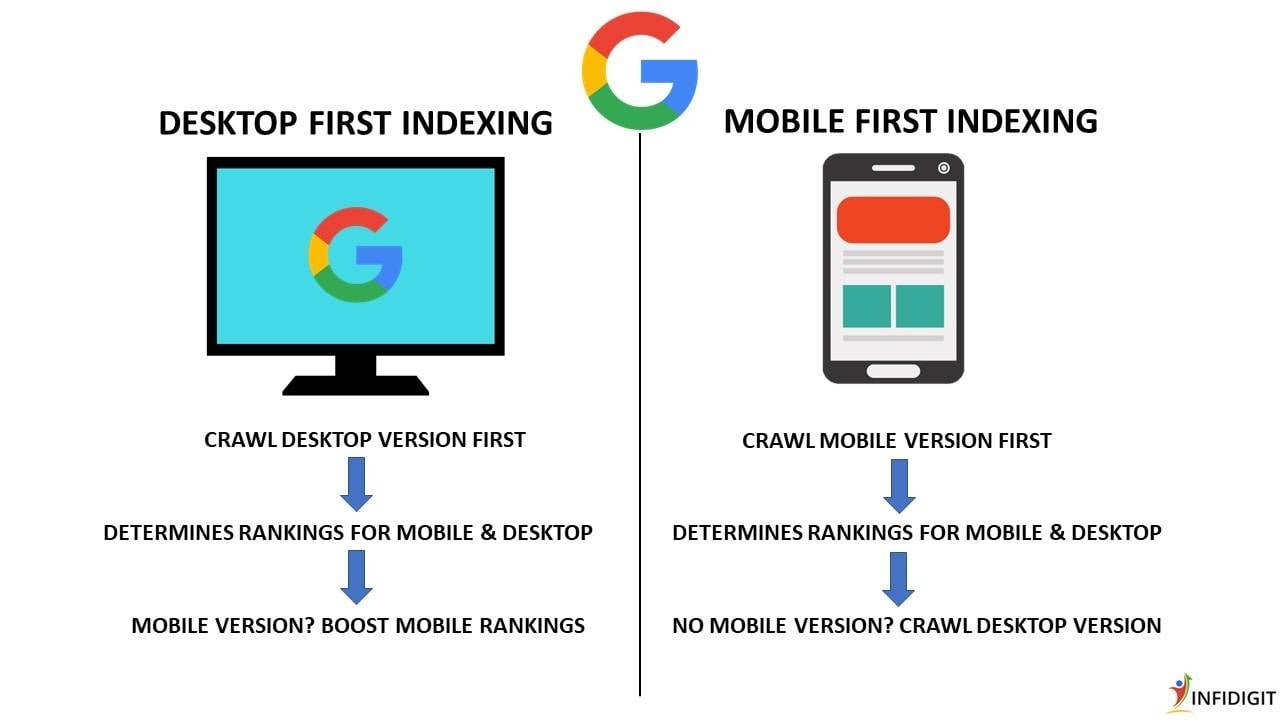
Mobile-First Indexing means Google uses the mobile version of your site first. This is different from the past when Google used the desktop version first. Mobile-First Indexing affects how Google crawls, indexes, and ranks your site. Ensuring your mobile site is optimized is crucial.
Importance Of Mobile-first
Most users search on mobile devices now. Google wants to provide the best experience. A well-optimized mobile site improves user experience. It can also boost your site’s ranking. Here are some key reasons:
- User Experience: A mobile-friendly site is easier to navigate.
- Search Rankings: Mobile optimization can improve your Google ranking.
- Traffic: More people will visit your site if it’s mobile-friendly.
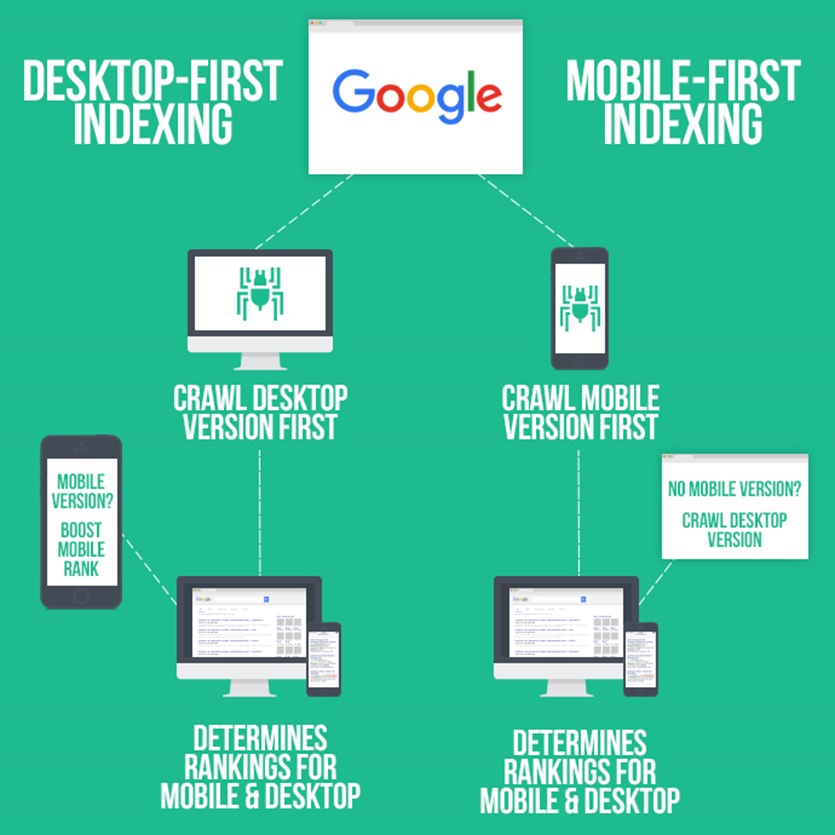
| Mobile-First Indexing | Desktop-First Indexing |
|---|---|
| Uses mobile version for indexing | Uses desktop version for indexing |
| Better for mobile users | Better for desktop users |
| Influences mobile search rankings | Influences desktop search rankings |
Ensure your site is mobile-friendly. Use responsive design, fast loading times, and clear navigation. These steps can help your site perform better with Mobile-First Indexing.
Impact On Seo
Google’s Mobile-First Indexing has dramatically changed the SEO landscape. It prioritizes the mobile version of websites for indexing and ranking. Understanding its impact is crucial for your SEO strategy.
Changes In Ranking Factors
With Mobile-First Indexing, mobile-friendliness is now a key ranking factor. Websites must be responsive and mobile-optimized to rank higher.
- Page speed: Faster loading times improve rankings.
- Responsive design: Websites must adapt to different screen sizes.
- Mobile usability: Easy navigation on mobile devices is essential.
Mobile Vs. Desktop Rankings
Rankings can vary between mobile and desktop searches. Mobile rankings are now more significant.
| Factor | Mobile | Desktop |
|---|---|---|
| Page Speed | High Priority | Medium Priority |
| Content | Mobile-Optimized | Less Emphasis |
| Usability | Crucial | Important |
Ensure your site performs well on both platforms. Focus on mobile usability for better rankings.
Preparing Your Website
Understanding Google’s Mobile-First Indexing is crucial for your website’s success. This guide will help you prepare your website. Focus on responsive design and mobile usability to ensure your site performs well on mobile devices.
Responsive Design
A responsive design ensures your website adapts to any screen size. This means your site looks good on both mobile and desktop devices. Use a responsive design to improve user experience and boost your search engine rankings.
To implement responsive design, consider the following:
- Use flexible grids and layouts.
- Implement media queries in your CSS.
- Ensure images are scalable.
Here is a simple CSS example for responsive design:
@media screen and (max-width: 600px) {
.container {
width: 100%;
}
}
Mobile Usability
Mobile usability is essential for user satisfaction. A mobile-friendly site retains visitors and improves engagement.
Key points for mobile usability include:
- Fast loading times.
- Easy navigation.
- Readable text without zooming.
- Touch-friendly buttons.
To check your site’s mobile usability, use Google’s Mobile-Friendly Test tool. Fix any issues found to enhance user experience.
| Aspect | Recommendation |
|---|---|
| Loading Speed | Optimize images, use caching, and minify CSS/JS. |
| Navigation | Simplify menus and use breadcrumbs. |
| Text Readability | Use a legible font size and contrast. |
| Touch Elements | Ensure buttons are large and spaced out. |
By focusing on responsive design and mobile usability, you ensure your website is ready for Google’s Mobile-First Indexing.
Content Optimization
Understanding Google’s Mobile-First Indexing is crucial for modern SEO. Content optimization is key to ensuring your site ranks well. This includes creating mobile-friendly content and improving loading speed. Let’s dive into these aspects.
Mobile-friendly Content
Google prioritizes sites that are mobile-friendly. Your content should be easy to read on mobile devices. Use short sentences and paragraphs. This makes your content more digestible.
- Use responsive design to ensure content looks good on any device.
- Make sure text is readable without zooming.
- Ensure buttons and links are easy to tap.
- Use images that scale well on smaller screens.
Here is a quick checklist for mobile-friendly content:
| Feature | Description |
|---|---|
| Responsive Design | Adapts to any screen size. |
| Readable Text | Text size should be legible. |
| Tap-Friendly Elements | Buttons and links should be easy to tap. |
| Scaled Images | Images should scale properly. |
Loading Speed
Loading speed is a critical ranking factor. Faster sites provide a better user experience. Google rewards fast-loading sites.
- Optimize images to reduce file size.
- Use browser caching to speed up repeat visits.
- Minimize HTTP requests.
- Utilize a Content Delivery Network (CDN).
To check your site’s speed, use tools like Google PageSpeed Insights. Faster sites not only rank better but also keep users engaged longer.
Technical Seo Adjustments
Google’s Mobile-First Indexing changes how websites rank. Technical SEO Adjustments help your site meet new standards. They improve your site’s performance on mobile devices.
Structured Data
Structured data helps search engines understand your content. It uses special code called schema markup. This code tells Google about your site’s pages. Use structured data to mark up important content. This includes product details, reviews, and events.
Ensure the structured data is the same on both desktop and mobile. This consistency helps Google index your site correctly.
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Example Product",
"description": "This is an example product.",
"offers": {
"@type": "Offer",
"priceCurrency": "USD",
"price": "19.99"
}
}
Metadata And Tags
Metadata and tags are vital for SEO. They include title tags, meta descriptions, and header tags. Keep your titles and descriptions short and clear. Make sure they fit well on mobile screens.
Use header tags like
,
, and
to structure your content. These tags help search engines understand the importance of each section.
Example Product - Buy Now!
Example Product
Features
Price
Ensure your metadata and tags are the same on both desktop and mobile. This consistency helps improve your site’s ranking.

Common Pitfalls
Understanding Google’s Mobile-First Indexing is crucial for SEO success. However, many websites face common pitfalls that can hinder their performance. This section highlights these pitfalls and provides solutions to address them.
Duplicate Content Issues
Duplicate content can confuse Google’s crawlers. This can lead to lower rankings. Ensure your mobile and desktop sites have the same content.
- Use canonical tags to indicate the primary version of a page.
- Check for inconsistent URLs between mobile and desktop versions.
- Implement 301 redirects for duplicate pages.
Crawling And Indexing Problems
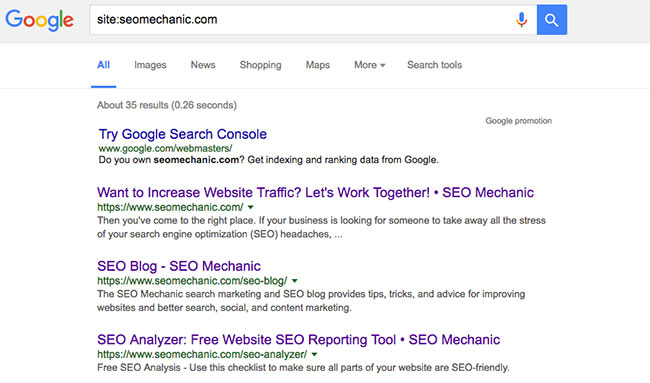
Crawling and indexing issues can prevent your site from ranking. Mobile-first indexing means Google primarily uses the mobile version for indexing.
- Ensure your mobile site is easily crawlable.
- Check your robots.txt file for any blocked resources.
- Utilize Google Search Console to identify crawling issues.
Regularly update your sitemap to include all mobile pages. This helps Google discover and index your content efficiently.
Monitoring And Analytics
Understanding Google’s Mobile-First Indexing is crucial for website success. Monitoring and Analytics help track and improve mobile performance.
Tracking Mobile Traffic
Tracking mobile traffic is essential for understanding user behavior. Use analytics tools to measure this data.
- Google Analytics: Offers detailed reports on mobile traffic.
- Mobile-Friendly Test: Checks if your site is mobile-optimized.
- Heatmaps: Shows where users click on mobile screens.
Review this data regularly. Adjust your strategies based on insights.
Using Google Search Console
Google Search Console is a vital tool for monitoring your site’s mobile performance. It provides valuable insights and reports.
To use Google Search Console:
- Sign in to your Google account.
- Add your website to the console.
- Verify site ownership.
Once set up, you can access various reports:
| Report Type | Description |
|---|---|
| Mobile Usability | Identifies mobile usability issues. |
| Performance | Shows site performance metrics for mobile users. |
| Index Coverage | Lists pages indexed by Google. |
Use these reports to identify and fix mobile issues promptly. This ensures a better user experience and improved rankings.

Future Trends
Understanding future trends in Google’s Mobile-First Indexing is vital. Changes are coming fast, and adapting is key.
Voice Search Adaptation
Voice search is growing rapidly. People ask questions aloud to their devices. Google’s Mobile-First Indexing must adapt to this trend.
- Natural Language Processing (NLP): Google uses NLP to understand voice queries.
- Question-Based Queries: Voice searches often start with questions like “how” or “what”.
- Long-Tail Keywords: Use longer, conversational keywords in your content.
Optimize for voice search by focusing on these aspects. Ensure your website speaks the same language as your users.
Ai And Mobile Seo
Artificial Intelligence (AI) is transforming Mobile SEO. AI helps Google understand user intent better.
| AI Technology | Impact on SEO |
|---|---|
| RankBrain | Google’s AI algorithm enhances search results. |
| BERT | Better understanding of natural language queries. |
To leverage AI, create high-quality content. Ensure it satisfies user needs and intent.
Mobile optimization is more critical now than ever. Google’s Mobile-First Indexing means your site must be mobile-friendly.
- Use responsive design: Ensure your site adapts to any screen size.
- Improve page speed: Fast-loading pages rank higher.
- Optimize images: Compress images for quicker load times.
Stay ahead by adopting these future trends. Your site will perform better in Google’s Mobile-First Indexing.

Frequently Asked Questions
What Is Mobile-first Indexing?
Mobile-first indexing means Google predominantly uses the mobile version of the content for indexing and ranking. This shift reflects the growing mobile user base.
Why Did Google Implement Mobile-first Indexing?
Google implemented mobile-first indexing to enhance user experience. With more users accessing the web via mobile devices, it ensures better service.
How Does Mobile-first Indexing Affect Seo?
Mobile-first indexing impacts SEO by prioritizing mobile-friendly websites. Sites not optimized for mobile may see a drop in rankings.
Do I Need A Mobile-friendly Website?
Yes, you need a mobile-friendly website. Google prioritizes mobile-friendly sites for better user experience and higher rankings.
Conclusion
Mastering Google’s mobile-first indexing is crucial. Ensure your site is mobile-friendly to improve rankings. Focus on responsive design and fast loading times. Prioritize user experience across devices. Stay updated with SEO best practices. Embrace mobile-first indexing for better visibility and traffic.
Your website’s success depends on adapting to these changes.